Determining Scale and Room Size
We cannot create 3D visuals of a 2D world without deciding ahead of time how to convert the 2D pixel units to actual feet. In the case of Temple of Rom, this job is made easier by an exact pixel map recently made available by Starxxon@lv_tone after he pulled the coordinates from the original game. (Hopefully in the near future, I can get him to share a bit about how he pulled this data.)
Let's start by setting some ground rules:
To begin, my thought was to convert 1 pixel (px) to 1 foot (ft). Then determine wall height based off of shortest side-width of each room/hall.
Initially, this seems to work well for the rooms. There are 65 rooms with consisting of 12 unique minimum side widths ranging from 15 rooms with side width of 15px to 1 room with a minimum side width of 95px.


So, our room wall heights would range from 15 ft. to 95ft. tall. Reasonable, considering the average Greek Temples were around 20 Meters (65 ft) in height.
Let's see if this conversion of 1px per foot height works for the hallways. The 6 unique widths for the hallways are: 3, 7, 11, 15, 19 and 27.
Analyzing the map, we see that the majority of hallways are 7 pixels wide.

(7 pixel wide hallways shown in white)
While a 7 foot tall hallway is reasonable, the minimum hallway size is only 3 pixels wide. Considering how fast our character moves, 3 foot high passageways seem a bit cramped. But if we double that to 6 feet, suddenly everything else becomes doubled including the height of the 27 px. wide hallway and the height of the 95px. room.
Therefore, decided to test the following rule. Height of rooms should be determined on a 1 : 1 / pixel to foot ratio. Hallways will follow the same rule, except we'll add 3ft. (i.e. 3px = 6ft. high, and so on).
NOW FOR THE FUN PART!!
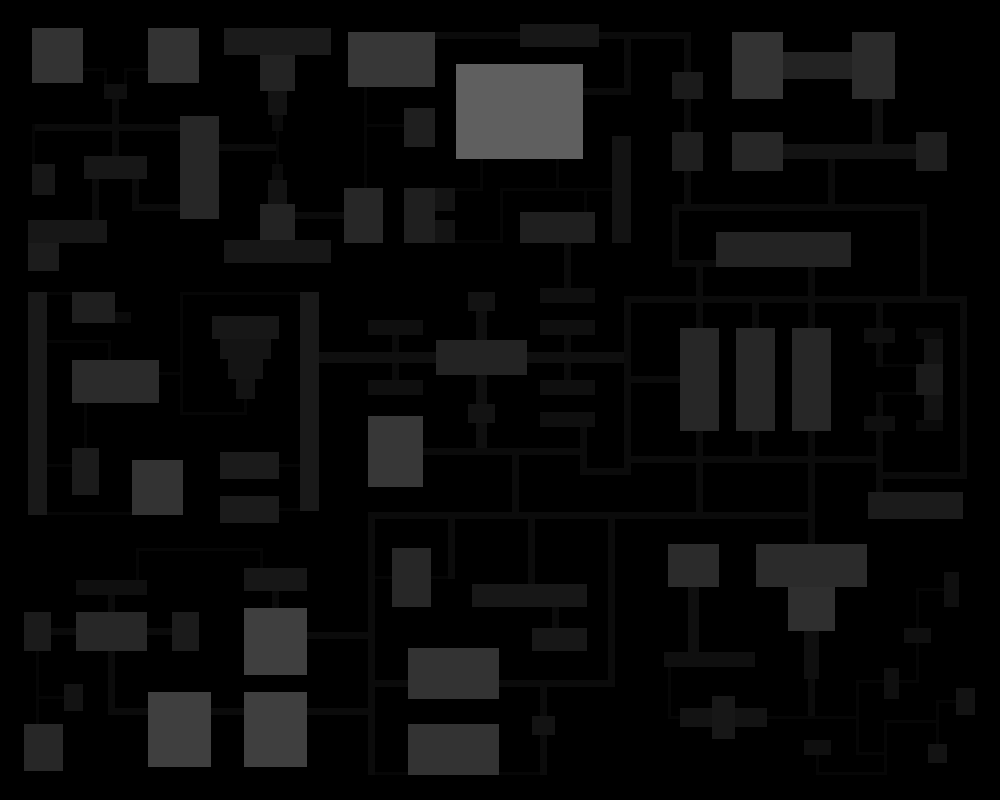
Okay, hopefully that last part didn't bog you down too much...let's test this rule set out and build a mock-up displacement map. To do that, we simply color each room/hallway with a grayscale color value that matches the pixel/foot height. In the picture below, you can see I used a 35,35,35 color that 3DS Max will turn into a 35 foot (unit) tall room.


And now it's time to import our finished grayscale displacement map (pictured above) into 3DS Max.

Let's start by setting some ground rules:
Rule #1, no hallway should be higher than an adjacent room
Rule #2, room and hallway height should be determined based on their shortest side length.
To begin, my thought was to convert 1 pixel (px) to 1 foot (ft). Then determine wall height based off of shortest side-width of each room/hall.
Initially, this seems to work well for the rooms. There are 65 rooms with consisting of 12 unique minimum side widths ranging from 15 rooms with side width of 15px to 1 room with a minimum side width of 95px.
So, our room wall heights would range from 15 ft. to 95ft. tall. Reasonable, considering the average Greek Temples were around 20 Meters (65 ft) in height.
Let's see if this conversion of 1px per foot height works for the hallways. The 6 unique widths for the hallways are: 3, 7, 11, 15, 19 and 27.
(7 pixel wide hallways shown in white)
While a 7 foot tall hallway is reasonable, the minimum hallway size is only 3 pixels wide. Considering how fast our character moves, 3 foot high passageways seem a bit cramped. But if we double that to 6 feet, suddenly everything else becomes doubled including the height of the 27 px. wide hallway and the height of the 95px. room.
Therefore, decided to test the following rule. Height of rooms should be determined on a 1 : 1 / pixel to foot ratio. Hallways will follow the same rule, except we'll add 3ft. (i.e. 3px = 6ft. high, and so on).
NOW FOR THE FUN PART!!
Okay, hopefully that last part didn't bog you down too much...let's test this rule set out and build a mock-up displacement map. To do that, we simply color each room/hallway with a grayscale color value that matches the pixel/foot height. In the picture below, you can see I used a 35,35,35 color that 3DS Max will turn into a 35 foot (unit) tall room.
And now it's time to import our finished grayscale displacement map (pictured above) into 3DS Max.
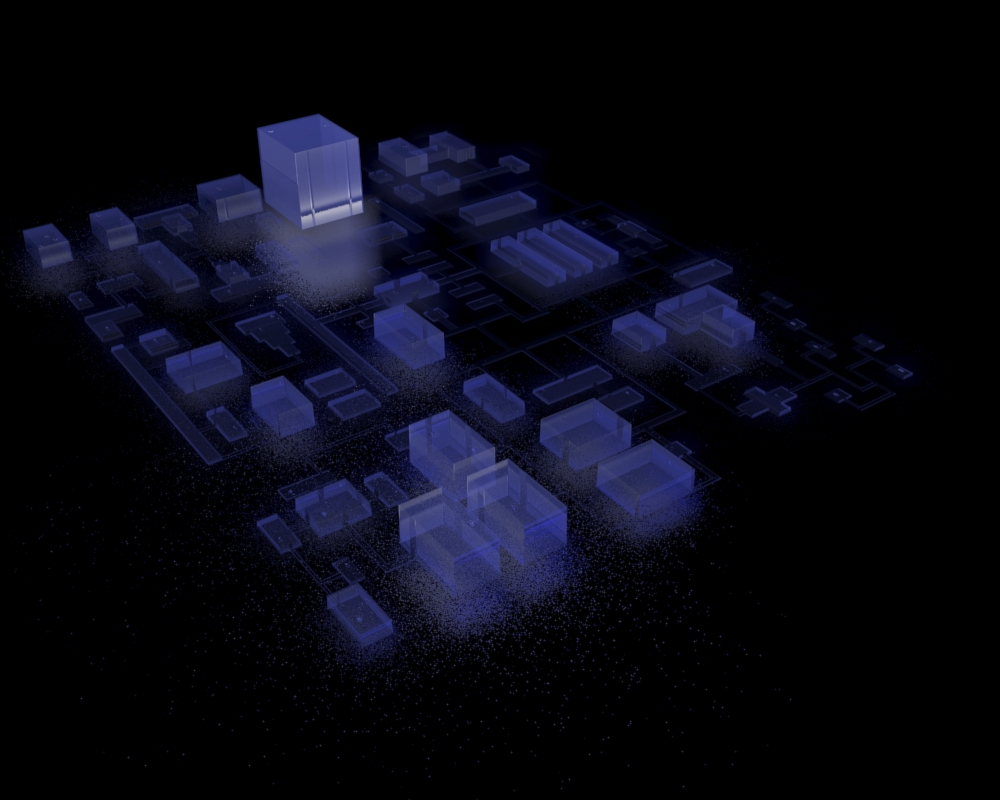
VOILA!! Looks reasonable to me. Displacement maps are a great way to quickly prototype our heights, but the dense mesh is terrible for actual efficiency and future styling. In the next blog post I'll discuss options for walls/structure and how our design decisions impact gameplay possibilities. Stay tuned, subscribe or join in on the discussion!


Comments
Post a Comment